Работата в Photoshop
Здравейте Дошло е време и аз да напишете статия. И тъй като аз съм добре запознат с Photoshop. Написах статия за Photoshop.
Внимание! Аз използвам Photoshop CS6 версия на английски език.
Днес ние се направи меню за мача с резолюция от 800x600 (въпреки че същата технология може да се направи за 1024x768)
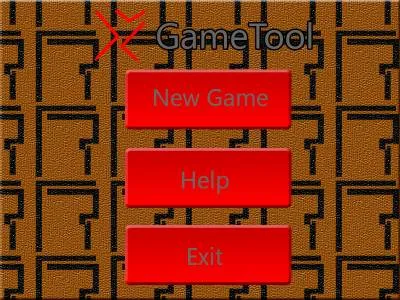
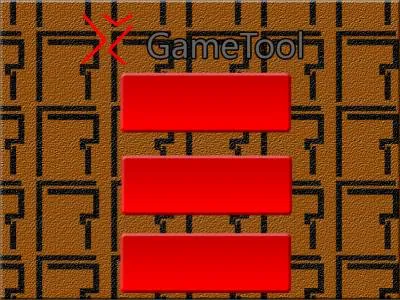
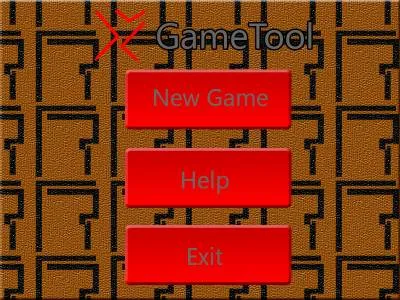
Ето как ще изглежда:

Сега се захващаме за работа.
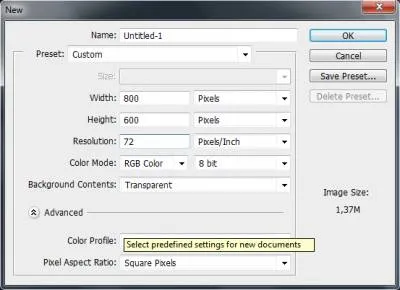
Създаване на документ с Photoshop резолюция 800x600 пиксела:

Преименуване слой Layer 1 във фонов режим. Изберете целия Rectangular Marquee Tool чертеж и да го рисувам
тон на всеки цвят, сега ние не сме цветът е важен, или да вземе Bucket инструмента Paint и попълнете модел.
Сега качите тази снимка:
Отворете го в Photoshop. отидете на Edit -> Define Pattern. и въведете името на вашата текстура.
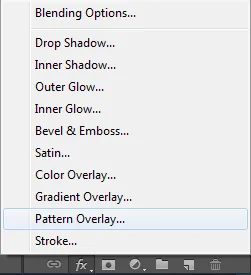
Изберете фона слой, кликнете върху бутона Ефекти и изберете точка "Модела Overlay":

Разширяване на палитрата и изберете poyavivshiyusya текстура на изображението. параметър Scale е настроен на 150%, но това е твърде
Тя изглежда добре.
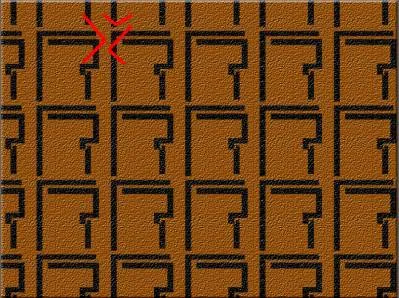
По този начин, на фона изглежда скучна и плосък:

Необходимо е да се по някакъв начин се "вдигне", да разнообрази.
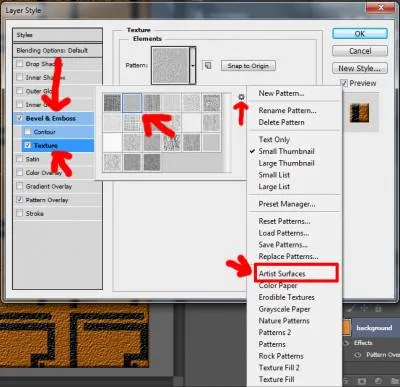
Кликнете върху бутона запознати и да намерят позицията "Bevel Emboss ", се изкачи нагоре по подточка озаглавена" Texture "и изберете грапавостта:
разопакова текстури, щракнете върху и изберете GEAR текстура ponravivshiyusya:

Това е по-добре.
Сега отидете в себе си меню - бутоните, текстът и др
Изтеглете тук на снимката (това се предполага, че логото рисувах за пет минути, с помощта на перото инструмента):
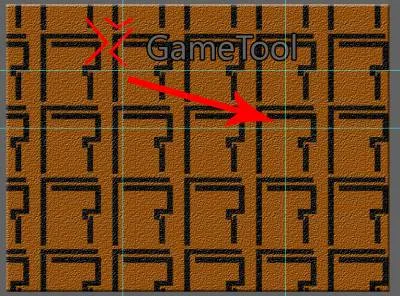
Копирайте изображението в нашата рисунка и я поставете в горната част и се плъзга леко наляво:

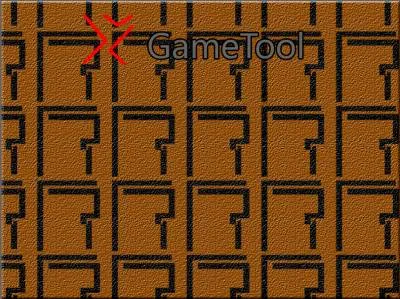
Сега пиша следващия "GameTool" текст (въпреки че можете да пишете на този ugodn0) с помощта на Segoe UI размер на шрифта 72, т.
Цветът на текста дадем # 666666.
Текстът започва да се слее с фона, че е необходимо да се добави удар на ясно разделение.
Layer с текста започва да се нарича по същия начин, както го правите, за да пиша в този слой. Нарекох го "GameTool".
Отидете на слоя с текста, натиснете бутона за да се покаже запознат ефекти, и изберете "Stroke".
Задайте параметри: Размер - 3px, позиция - Навън цвета - черни (# 000000), други параметри не хващат.
Това е толкова добър, беше:

Е, сега, за да най-вкусните части на този урок - създаване бутони. Какво меню с никакви бутони? И най-важното, трябва да се научат да правят такива вкусни бутони.
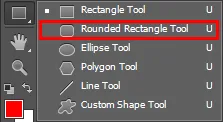
И така, да разкрива менюто Tool и изберете инструмента правоъгълник Rounded Rectangle Tool на:

Сега отиваме да видите, и кликнете отворен за ново ръководство. Изборът Hopizontal и влиза 4,87 см.
Отново кликнете върху този раздел, отново изберете Hopisontal и влиза 9,10 см.
За пореден път ние отблъсне, оставете и въведете Вертикална 8,78 см.
Отново натиснете и въведете резерва Вертикална 20,57 см.
За да ги някакъв шанс да се движат, отидете на View -> Lock Guides. Сега е възможно да се направи бутон poluchivshiimsya център с инструмент
Rounded Rectangle Tool. Инструментът е вече избрана, така че просто го изберете и задръжте върху горния ляв ъгъл poluchivshisya прозореца до долния десен край:

Shape Layer е наречена Форма 1. преименува го cnopka1. Кликнете върху бутона ефекти и изберете ефекта Gradient Overlay.
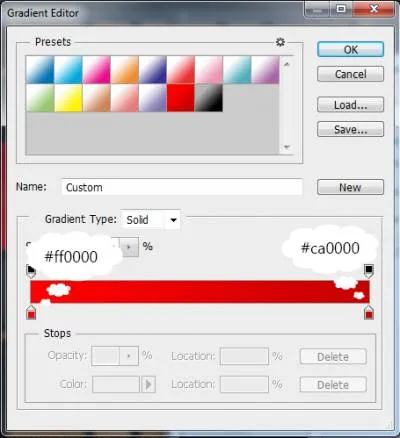
Gradenta, което е необходимо, го няма в списъка, така че ние ще го създадете сами. Кликнете два пъти по наклон (не градиентите на бутоните отваряне!), И отваря Gradient Editor.
Expose цвят:

И прилага градиента.
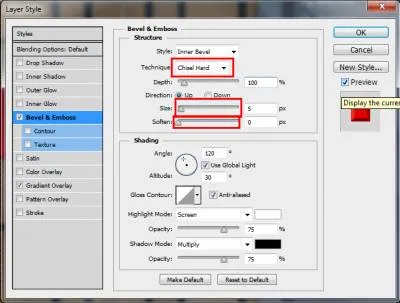
Бътън изглежда плоска, ще трябва да го вземете. Поради това, кликнете върху бутона Ефекти и изберете елемента "Bevel Emboss ".
Използвайте настройките:

Това Finish.
Сега отиваме да видите и да премахнете отметката от Lock Guides.
След това отново, отидете да видите, и кликнете върху елемента Clear Guides.
Изберете слоя и дублира го cnopka1 чрез Layer -> Layer дубликат, или десния бутон на мишката върху слоя и изберете Duplicate Layer.
Дайте имената на нашите нови сегменти: cnopka2 и cnopka3. Визуално, нищо не се промени, но ако имаме инструмента на преместване Преместване нашите нови слоеве, те ще бъдат изместени.
Изберете слой cnopka2 и затягане клавиша Shift, той се движи надолу. По същия начин се премести на слой cnopka3. (Забележка - задържите бутона Shift, че е необходимо да се
слой се премества строго вертикално или хоризонтално.
(Друг забележка: ако използвате Photoshop CS6, можете да видите как се движи слой, в този случай, тя се премести към
1,5 cm)
Е, има само текст:

Напишете текста в същия шрифт Segoe UI, 48 PT, цвят обратно # 666666. Напишете текстове - Нова игра, Помощ Изход.
Ура, сте готови!

По същия начин, можете да направите различно меню с различен стил.
Ако не е ясно свързан източника.
? 200 "200px ':' '+ (this.scrollHeight + 5) +' пиксела ');"> Изтегляне на снимката тук (това е уж лого рисувах за пет минути, с помощта на перото инструмента):
Пет минути, прекарани на трите ленти? Да, всеки първокласник обръща едно и също изображение в MS Paint за 10 секунди. Тя не трябва да се хваля за това.
? 200 "200px ':' '+ (this.scrollHeight + 5) +' пиксела"); "> Ако не е ясно свързани източника.
? 200 "200px ':' '+ (this.scrollHeight + 5) +' пиксела ');"> Въпреки, че можете да пишете на този ugodn0
Благодарим ви, че ми пишете, за да ги нещо свое, а не "GameTool".
? 200 '200px': '' + (this.scrollHeight + 5) + 'пиксела ");"> преименува го cnopka1.
Може би е по-добре да Button1? Или най-малкото Knopka1, ако дори и такъв прост английски думата, която не знам.