Бъг (бъг) ефект в Photoshop - уебсайт дизайнер
Бъг (бъга) ефект в Photoshop

Обичате ли гръндж ефект, който прилича на картина на стари VHS касети? След това, в този урок, ние ще направим нещо подобно. Има много начини да добавите тези ефекти към изображения и дори да създадете анимация на статични изображения.
Този урок ще ви научи, като се използват само стандартни инструменти Photoshop да се прилага Бъг (бъга) ефект на всяко изображение.
подготовка на изображението
За този урок, ние ще се нуждаем от следните източници:
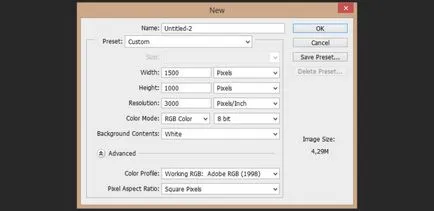
Използването на Ctrl + N, да създадете нов документ със следните настройки: ширина 1500 пиксела; височина 1000 пиксела; резолюция от 300 DPI.

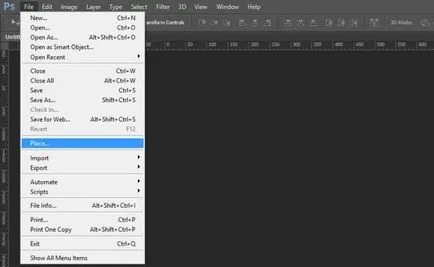
Отворете Файл> Място и поставете снимката в документа.

Регулиране на размера на изображението с размера на документа и натиснете Enter.

Натиснете «Т» и да създадете нов текстов слой с «PLAY» надпис в горния десен ъгъл.

Натиснете «U» и изберете Polygon Tool. след това да създадете триъгълник, което я поставя в предната част на надпис, както е показано по-долу:

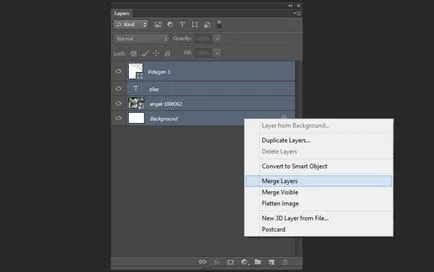
Изберете всички слоеве, като задържите натиснат клавиша Shift, кликнете с десния бутон на мишката и изберете «Merge Layers«.

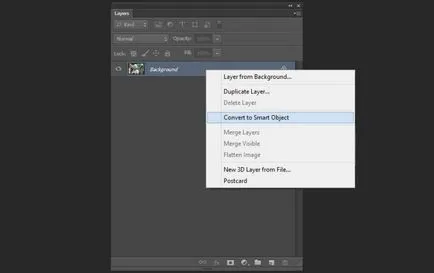
Сега щракнете с десния бутон върху обърна слой и изберете «Конвертиране в Smart Object«.


Създаване на ефекти
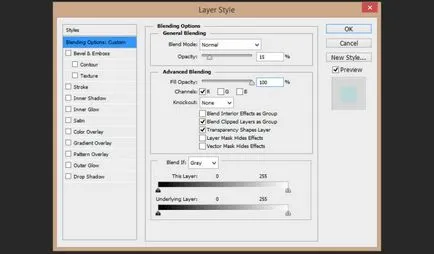
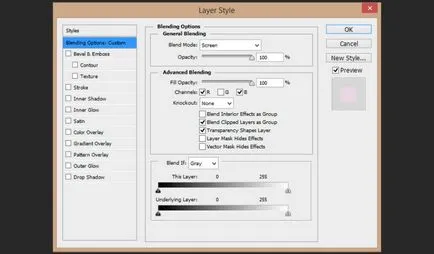
Всички слоеве с изключение на първите две, невидимото, а след това кликнете два пъти върху втория слой и махнете отметката на зелени и сини канали.

Натиснете «V» и да се премести на втория слой задържите клавиша Shift. 30 пиксела надясно.

Уверете се, третият слой е видим и изчистване квадратчетата с червени и зелени канали, както направи по-горе. След това преместете слоя, като задържите клавиша Shift. 20 пиксела от ляво.

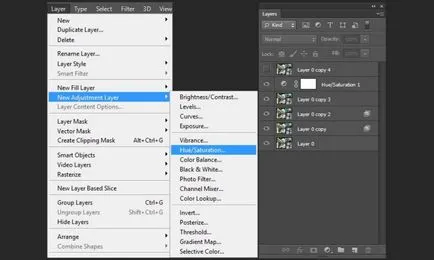
Нека се вижда четвъртият слой и отидете на Layer> New Adjustments Layer> Hue / Saturation.

Кликнете два пъти върху слоя за регулиране и регулирате наситеността на сто.

Както можете да видите, ефекта на насищане се прилага за цялото изображение, и имаме нужда от нея само в няколко области.

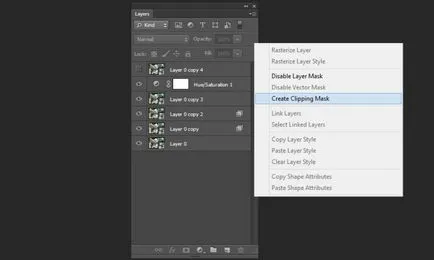
Щракнете с десния бутон върху корекция слой на «Hue / Saturation» и изберете подстригване маска. така че ефектът ще се прилага само до желания слой за нас.

Сега, добавете маска (Добавете маска) на четвъртия слой.

Задръжте натиснат клавиша Alt и натиснете левия бутон на мишката, отворен за редактиране на маската. Запълнете го с черен цвят.

Натиснете «М» и изберете областта на маската, която искате да приложите ефекта и ги запълнете с бял цвят.

Сега ефекта на насищане се прилага само в няколко области:

Добавете маска на петия слой и го запълнете с черно. На следващо място, създаване на голям бял район, точно над центъра на маската.

Преместете този слой 600 пиксела надолу, докато ключов Shift.

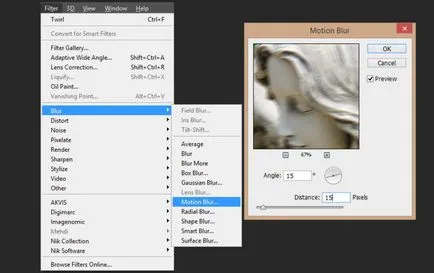
Отидете на Filter> Blur> Motion Blur и използвайте следните настройки: Angle 15 °; Разстояние 15.

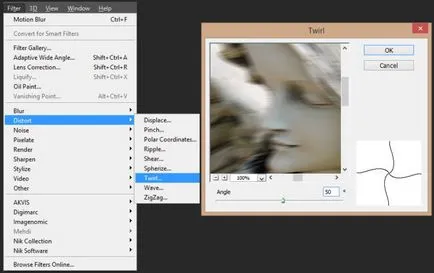
Нека добавим още малко изкривяване на изображението. Отиди Filter> Нарушаване> Twirl и използват следните настройки: ъгъл 50 °.

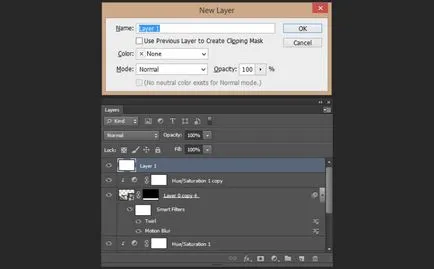
Щракнете с десния бутон върху слоя с корекция Hue / Saturation и изберете «Duplicate«. След това, поставете го на петия слой и да се създаде клипинг маска (Създаване на подстригване маска).

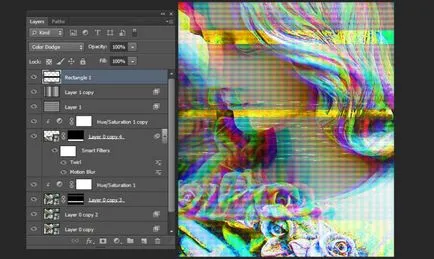
Ето как нашия имидж ще се грижи за всички манипулациите, изброени по-горе:

Създаване на VHS текстура
Създайте нов слой с Shift + Ctrl + N и го запълнете с бял цвят.

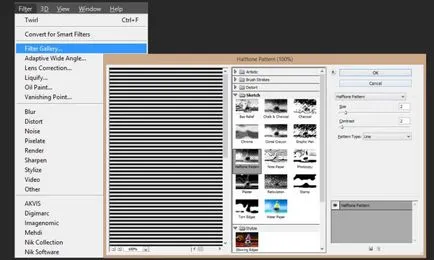
Отидете на Filter> Filter Gallery> Sketch и изберете Образец на Полутон. Използвайте следните настройки: Размер 2; Контраст 2.

Кликнете два пъти върху слоя и задайте следните параметри: смесване режим - Overlay; Непрозрачност 25%. Махнете отметката на червени и сини канали и след това върху OK.

Дублиране на текстура слой, а след това натиснете Ctrl + T и задържите клавиша Shift. го превърне от 90 ° и да коригира размера си до границите на документа.

Кликнете два пъти върху този слой и задайте следните параметри: смесване режим - Нормални; Непрозрачност 15%. Махнете отметката на зелени и сини канали.

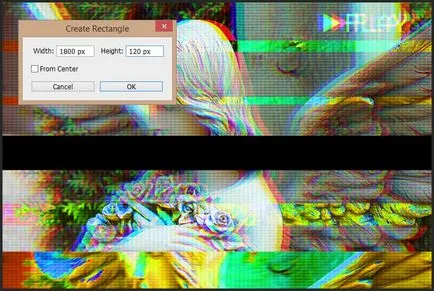
Натиснете «U» и изберете инструмента правоъгълник. След създаване на форма със следните параметри: ширина 1800 пиксела; Височина: 120.

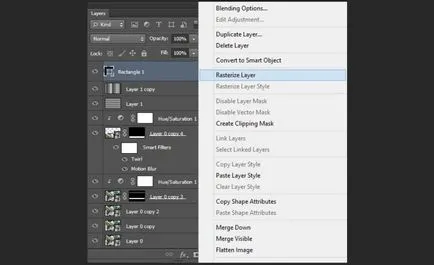
Щракнете с десния бутон върху правоъгълник слой и изберете Rasterize Layer.

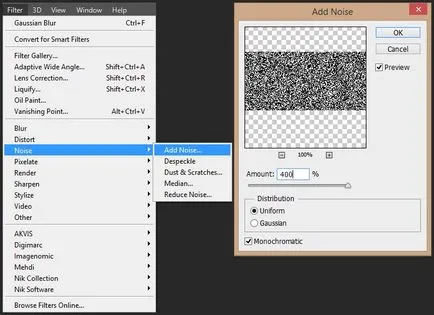
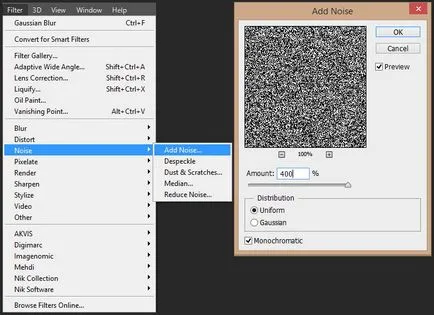
Отидете на Filter> Noise> Add Noise и използвайте следните настройки: Сума 400%; Разпределение - Uniform; Едноцветен.

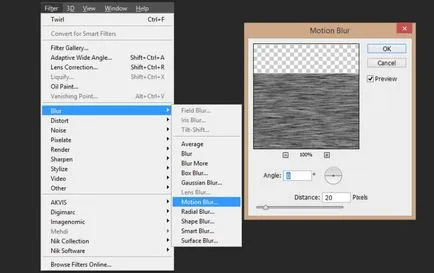
Отидете на Filter> Blur> Motion Blur и използвайте следните настройки: Angle 0 °; Разстояние 20 пиксела.

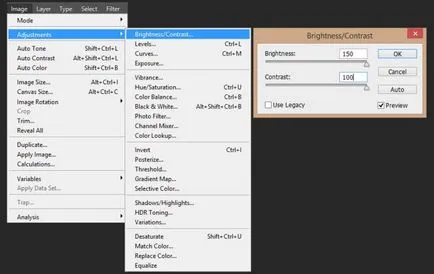
Отидете на Image> Adjustments> Brightness / Contrast и използвайте следните настройки: Brightness 150; Контраст 100.

С помощта на комбинация от клавиши Ctrl + I на слой с цвят правоъгълник текстура инвертна шум, а след това да промените режима на смесване на Color Dodge.

Дублиране на слой с лента-шум няколко пъти, докато държите клавиша Shift. прехвърляне на копия на различни места на изображението.

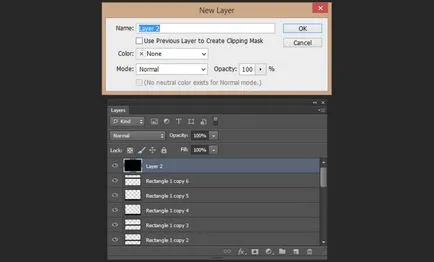
Създайте нов слой чрез Shift + Ctrl + N и го запълнете с черно.

Отидете на Filter> Noise> Add Noise и използвайте следните настройки: Сума 400%; Разпределение Uniform; Едноцветен.

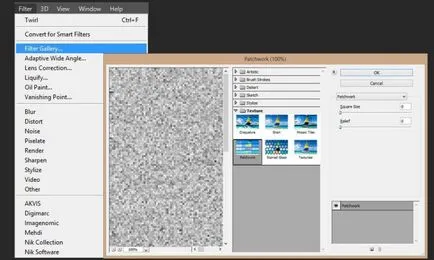
Сега добавете смесица ефект с помощта на Filter> Filter Gallery> Пачуърк използвайки следните настройки: площад размер 0; Облекчение 0.

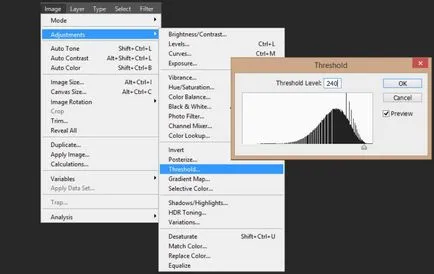
Отидете на Image> Adjustments> Threshold и задайте стойността на 240.

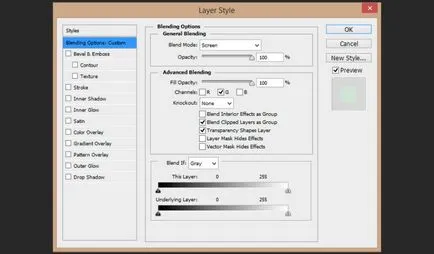
Кликнете два пъти върху този слой и приложете следните настройки: Blending Mode - екран; Непрозрачност - 100%. Махнете отметката на червени и сини канали.

Сега, вие трябва да копирате слоя и място на кутии на червените и сини канали, както и премахване на зеления канал.

Преместете този слой на 60 точки, като задържите десния клавиш Shift.

Създайте нов слой (по същия начин - Shift + Ctrl + N) и го запълнете с черно. Промяна Попълнете стойност до 0%.

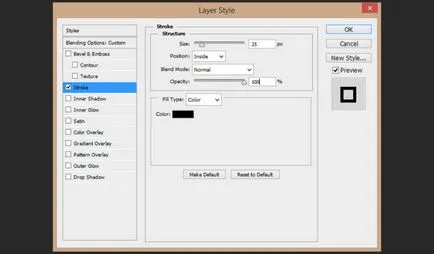
Кликнете два пъти върху свойствата на слоя и изберете опция инсулт. Използвайте следните настройки: Размер 25 пиксела; Позиция - Inside; Цвят - черен.

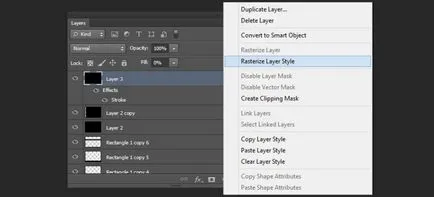
Сега трябва да се rasterizavat Layer Style: Щракнете с десния бутон и изберете Rasterize Layer Style.

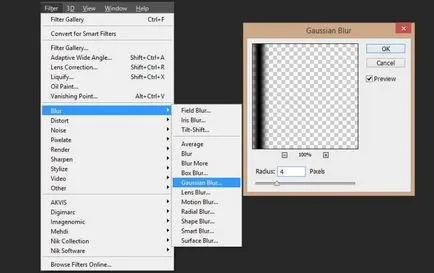
Отидете на Filter> Blur> Gaussian Blur и използвайте следните настройки: Radius 4px.

Промяна на размера, натиснете Ctrl + T задържите клавиша Shift и лека рамка увеличение слой.

корекция на цветовете
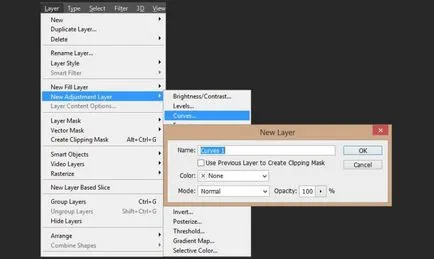
Сега трябва да се създаде коригиращи цветни слоеве, за да направим нашия образ по-близки до «VHS». Отидете на Layer> New Adjustment Layer> Curves.

Дублиране на «криви 1" и ги поставете над първия слой.

Кликнете два пъти върху иконата на първия слой корекция и използвайте следните настройки:

Сега кликнете два пъти върху слоя и задайте Opacity на 35%.

Кликнете два пъти върху втория слой на кривите и изберете стандартните настройки Photoshop - силен контраст.

Това е! В този прост начин можем да създадем VHS стил "бъга" от всяка снимка, като се използват само стандартни инструменти Photoshop.

Подобни уроци и статии
- Текст ефект в Photoshop дантела

- Карта на сайта

- SuperLine колоритен ефект в Photoshop

- режима на смесване магия Blend Ако в Photoshop

- Как да се създаде прост, но елегантен абстрактен модел на спектралните линии в Photoshop
