Защо и как да използвате текстура в уеб дизайна
Защо и как да използвате текстура в уеб дизайна
Текстурата става неразделна част от дизайна. Сега той е прост и ефективен начин за визуално разширява сайта. Но добавянето на текстури - голяма отговорност. Това повишава ефективността на уебсайта си, защото текстурата е качествен инструмент в дизайнерски арсенал. Тя може да насочва очите на потребителя и да се подчертае важността на ключовите елементи.
Въпреки това, от дълго време се свързва текстура мръсни и гръндж дизайн. Това в прекалено големи количества може да се види в света на музикални сайтове. Той напусна дискомфорт дизайнери. Поради честата употреба на неговите предимства на този проект е престанало да забележите. Texture може да направи цялостен сайт, но не го направи във фокуса.
Texture анти-модели
Преди да ви донесе текстура с проектирането, нека да се прави разлика между моделите (модели) и текстура. Тези думи често се използват взаимозаменяемо. Моделите са склонни да бъдат малки, повтори, като плочки стайлинг, а текстурата обикновено е много по-голяма по размер, и изображението не се повтаря. Представете си диаграма на Вен, с текстура на ляво, дясното модел и малък припокриване в средата. Това се случва с някои модели и текстури. Няколко групи от повтарящи се текстури Tileable, публикувани в сайта, са добри примери.
текстурата функции
Ние обичаме в интернет, защото на текстурата на най-различни причини. дизайнерски решения не трябва да се основават само на думите: "О, добре. Тя изглежда добре. " Създаден, за да служи на определена цел, и трябва да се приема всяко решение за текстурата след претегляне на всички "за" и "против". Нека започнем с някои от ключовите предимства.
Привлечете вниманието, като призова за действие

сайт Poco Хората гръндж Логото е подобрена спрямо чист фон.

Branding Културни Solutions Великобритания. от друга страна: чисто лого е подобрена спрямо структурата на фона.
Подобряване на информационната архитектура
Texture може да се използва за контролиране на очите. Точно както на линии и фигури и контрастира може да се използва за разделяне на съдържанието в логически секции. Неговата употреба в комбинация с други методи е от жизненоважно значение. Целта не е да се откаже от други методи за информационна архитектура, но за да се увеличи тяхната ефективност.

Използването на слайд банер с текстура, модерен Edem подчертава съдържание.
Вижте как можете да използвате текстурата?
Висок контраст и яснота са очевидни, когато се работи в тандем с текстурата.
Всеки елемент е индивидуално текстурирани служи конкретна цел. Ръководство за обслужване на Небе разделя съдържанието в логически секции, потребителят вижда своето начало и край. Подобряване на информационната архитектура текстура чрез създаване на логически съдържание на конкретни области ще помогне на потребителя по-точно да възприемат информацията.
Също така, текстурата е перфектен за стила и темата на сайта. Всички елементи са проектирани да отговарят на сайта на обект, което води до повишаване на значението на посланието му.
Създаване на атмосфера на индивидуалност и укрепване
Повечето клиенти искат да се изработи уеб сайт се показва като много съдържание в лесен за употреба форма. Те искат да имат уеб сайтове, които показват вашата личност и позволяват на потребителите да определят марката. Текстурите по различен начин могат да бъдат използвани за постигане на тази цел.

Сайтът Деда използва много текстури, е ясно и привличащи погледа.
Deidre «Деда» Bain прави това е да се засили неговата лична марка. Използването текстура тук помага да направи човек буквално служат. Без текстура сайт ще бъде доста мека и ние няма да види личността на своя създател. С правилния подход и подходяща информация архитектура дизайн е много добра, но нещо все още липсва. Texture добавя изтънчен дизайн
Съвети и общи съвети
По-долу сме се обсъдят най-честите грешки при прилагането на текстури.
Запазване на разбираемост
Никога (някога). Да не се жертват razlichaemost текстура. Много хора правят тази грешка и може да отнеме доста време, преди дизайнерът е наясно с това. Четливостта на интернет е от първостепенно значение. Ако потребителят не може да прочетете съобщението, тогава какво е значението на творчеството му, да не говорим за неговата текстура?
Избягвайте този тип:

Понякога ходим в чужбина. На интернет страницата на плакат може ясно да се види какво се случва, когато стане твърде развълнуван структура.
Не прекалявайте
В отпечатването на текстурата е трудно да се прекалява - в зависимост от жанра, разбира се. В интернет обаче, текстурата може да бъде разсейващо, ако тя е твърде много.

На Hinder меню онлайн имидж беше изчезнал, а текстурата на разсейване ... но все пак музиката се пуска автоматично. Така че не е така.
повече практика
Експериментирайте с дизайна си. Опитайте няколко неща. Нанесете текстура, където не се прилага. Използвайте текстури, които никога не са били използвани. Човек никога не знае предварително, докато не опиташ.
Използвайте текстура със смисъл
Тествайте метод преди да го използвате на място на клиента. Винаги се уверете, че използвате текстура, съответстваща на плана. Ако подобренията че няма смисъл, по-добре е да го премахнете.
Няма никакъв смисъл да се поставят текстурата навсякъде. Основната цел е да разпространява информация. И как може да се направи, ако текстът не може да се чете? В допълнение, внимание на тънкостите и нюансите - най-добрият начин да се демонстрира умението.
Опитайте се да разберете от ефекта, който искате да постигнете
Както вече знаете, да се включат в текстурата не си заслужава. Имайте предвид, че крайният ефект - е най-добрият начин да се избегнат грешки. Ако искате да направите фина текстура фон, просто го направи, и след това преминете към следващата точка. В противен случай ще бъде трудно да се направи нещо полезно.
Съберете ресурси, така че не е нужно да ги търсим всеки път
Можете да запишете огромно количество време, за да изтеглите и архивиране на ресурси, които ще бъдат полезни за вас. Съхранявайте вашите файлове организирани. Това е ужасно чувство - да се намери на хладно набор от четки и след това да забрави къде сте го намерили.
Научете маска
Проучване на работата на слоеве и маски ще ви спести време в дългосрочен план и ще се превърне в мощен инструмент в арсенала си. Маски са чудесен начин да експериментирате с дизайн. На тази тема в интернет има много материал.
Не забравяйте и за скоростта на изтегляне
Има много начини за поддържане на качеството на текстурите, без да жертват времето за зареждане. Ако дарите качеството на текстура, на сайта ще изглежда остарял. Тук идват на помощ повтарящи текстура - това е един добър начин да се спести време за сваляне и на фона на по-големи предмети.
Разбира се, ние искаме да се проектира, без оглед на ограничения. скоростта на интернет връзката в света непрекъснато нараства, така че времето за зареждане не трябва да бъде основната ви грижа. Въпреки това, да се използва в рамките на текстура причина: един сайт с много текстури неизбежно ще бъде дълго време да се зареди. Един прост начин да се заобиколи размер на файла - използвайте повтарящи текстури, особено във фонов режим. Tileable - фантастичен ресурс, от който трябва да започне. И ние винаги използваме CSS-спрайтове и използвайте Smush.it, за да компресирате файлове.

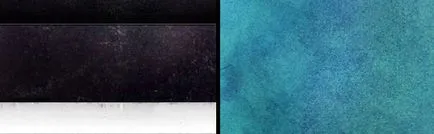
Разликата в качеството текстура е важно. Texture в ляво се компресира. Един от дясно, също, но не толкова много.
Изберете мъдро текстура
В края на краищата вие избирате текстура, която е подходяща за вашия уеб сайт. Ако създадете дизайн за мебелен магазин, тогава няма причина да се използва ръждив текстура. Текстурата трябва да показва личност да не се обърка посетителите, независимо от това как изглежда. Удобство трябва винаги да има предимство.
Textures: Направи си сам.
Един от начините за получаване на текстурата е независимо от неговото развитие. Ние сме големи привърженици на този начин, защото това ще помогне да се спести време и точно в резултат на което се очаква. И не се притеснявайте: това не е толкова трудно, колкото изглежда.
Кликнете няколко снимки
Най-лесният начин е да се вземе вашия цифров фотоапарат и кликнете някои текстури, особено тези, които никога не сте виждали като "текстура". Уникални текстури помогнат да популяризирате вашия стил. Например, вие възприемате на върха на тортата или мехурчета върху черупката като текстура? Всичко около вас.

Това е снимка на Изгубени и Взети показва, че снимката може да се използва като текстура.
Ако се огледате, ще видите много гръндж: стари сгради, стени, ръждясване метал, дърво кора. Всички тези фантастични дизайни. В действителност, ниво Nikon Coolpix S8200 камера, за да започнем с това е достатъчно.
работа на скенера
Друг инструмент - плосък скенер. Стари хартия, картон, подложки за мишки, хартиени торби, кожа - списък на това, което можете да сканирате, лесно можете да продължите. Scan трябва да бъде много висока резолюция, 600-1200 DPI, така че висококачествен текстура може да се адаптира към всеки проект, включително големи щампи. Сканиране с висока резолюция също така ви позволява да се изолира конкретните места за по-голям да се използва като текстура.
След като сте се удобно, можете да започнете да създавате елементи, използващи традиционни художествени техники. Така например, се прилагат малко дървени въглища на красив дебела хартия, която може да достигне до попадение за фон. Какво ще кажете за акрили да добавите дълбочина на потребителския интерфейс. Или кафе петна по хартията? Възможностите са безкрайни!
Комбинирайте текстури
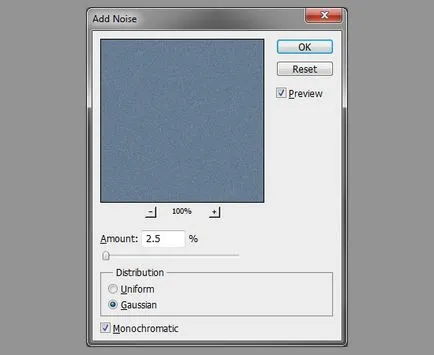
Някои филтри в Photoshop могат да бъдат използвани за създаване на текстури. Шум текстура постига чрез шум филтър. Игра с нивото на филтър, можете да получите добри резултати. Също така, има Texturize-филтър, но това е рядко полезен. Но тя все още може да ви помогне да се постигне желания ефект.

Малката експеримент с шум филтър. По-добре е да добавите малко шум, за да видите ефекта.

Ако искате вашата структура е непрекъсната, то трябва да се разпределя равномерно. "Черно-бяло" гарантира, че структурата не е цвят на шума, които биха могли да влязат в конфликт с други цветове в дизайна.
Демонстриране на използването на четки, слоеве и слоеве за създаване на текстура
Демонстрирайте набор от текстури, слоеве и слоеве, за да създадете свой собствен индивидуален текстура
Комбинацията от двете по-високи класове